 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
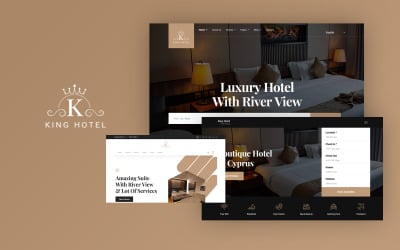
KingGO - Hotel Booking Joomla 5 Template by prothemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
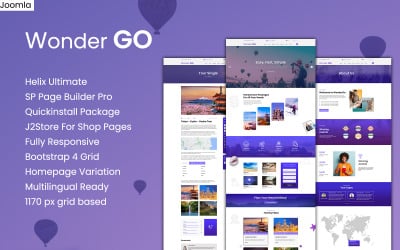
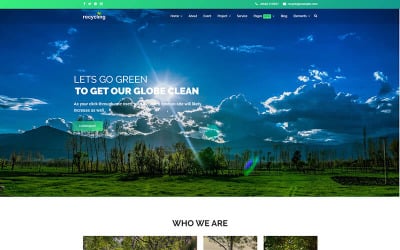
Wonder GO - Tour Booking and Travel Joomla 4&5 Template by WindstripeThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
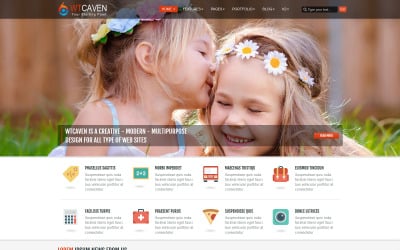
Caven Pro Multi-Purpose Joomla 5 and Joomla 4 Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
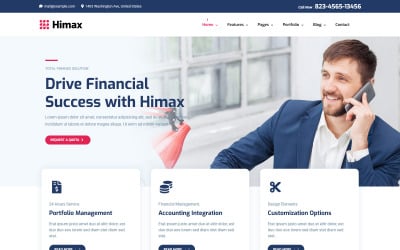
Himax Joomla Business and Finance Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
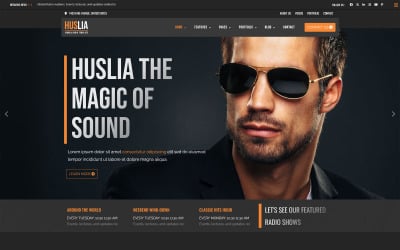
Huslia Music and Radio Joomla Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
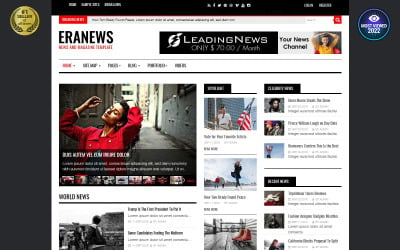
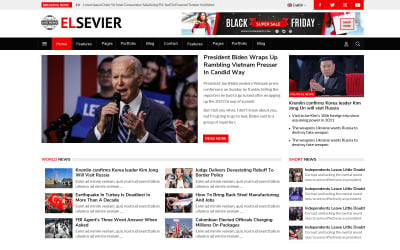
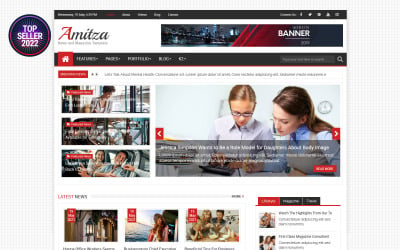
Elsevier News Portal and Magazine Joomla Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
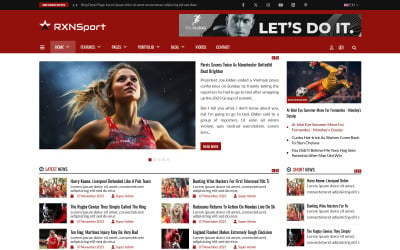
Rxnsport Joomla Sports and Sports News Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
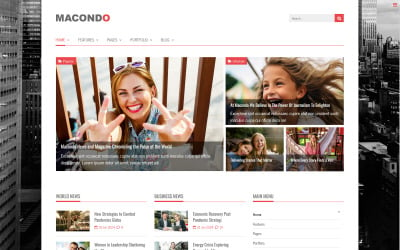
Macondo Joomla News Portal and Magazine Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
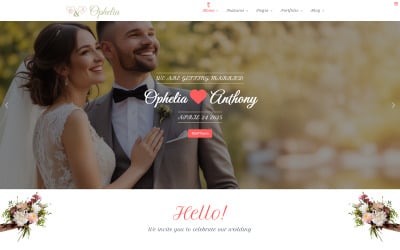
Ophelia Joomla Wedding and Dating Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
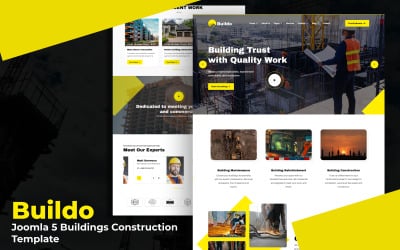
Buildo -Joomla 5 Building Constructions Template by prothemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
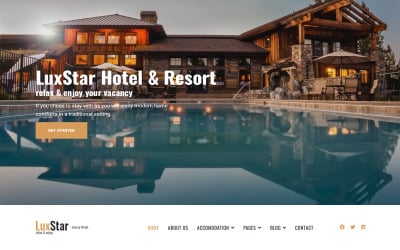
LuxStar Hotel and Resort Booking Joomla 5 Template by prothemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
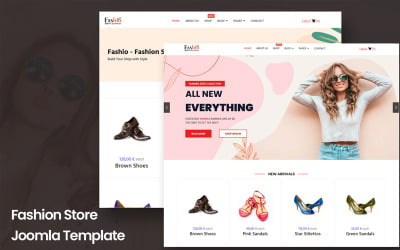
Fashion Store Joomla 5 Template by prothemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
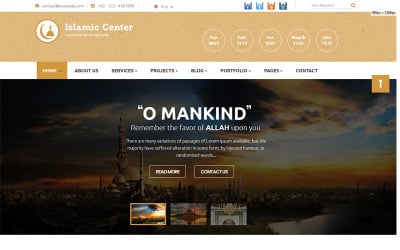
Islamic Center Joomla 3 Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Jadran Business Finance Joomla 4 and 5 Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
WT Corporate Business Joomla 3 Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Aqidah Responsive Islamic Joomla 3 Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Atomizer Multi-Purpose Joomla 3 Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Corporatex Business-Corporation Joomla 3 Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Earendel Joomla Corporate Business and Finance Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
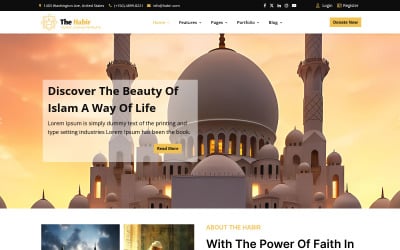
Habir Islamic Joomla Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Cognisant Nonprofit Charity Joomla Template by JoomlaTema
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
5 Best Blog Joomla Templates 2024
Best Joomla Blog Templates Are So Famous, But Why?
Not everyone can share useful information with others. Only those who have a story to tell can attract the public. It is much easier to share your thoughts if you have your blog. Choosing the best Joomla blog templates is one of the main tasks on your way to success. It's not enough that the content is informatively useful. It should also be of high quality, and people will reach out to you.
Well, what are you waiting for? On this page, you see web themes for a variety of blogging sites. Depending on your personal needs, you can choose a suitable style and install it on your site. Then do a little editing and start filling pages with content.
Who Will Benefit from Blogging Themes for Joomla CMS
These themes will suit all streamers, bloggers, and eCommerce business people. Joomla is an ideal blogging platform for publishing articles regardless of the topic of the web resource. It could be fashion & beauty, traveling, design & photography, cars, medicine, food, education, computers, real estate, games, art, etc.
Blog Joomla Templates Advantages
- Relevance of the template to your business area. Different themes are designed for various business niches. Most importantly, all Templateog体育首页.com web designs are based on an in-depth analysis of a particular business niche. So, you can be calm. For example, a SPA salon website template will have all the necessary pages, perfect structure, and correct navigation of the ideal SPA salon website!
- Easy-to-use design. Themes have an elaborate structure that makes it easy for users to navigate through the sections of the web resource.
- Flexibility and customization options. It is easier for you to customize the template to personalize the site.
- Mobile-friendly. We control that the designs are responsive to display correctly on mobile screens.
- SEO-friendly features. We exclude non-optimized templates, which will negatively affect your site's search engine ranking.
- Developer support. It is not exactly what one thinks of when choosing templates. But when you buy a template, you know for sure that it will be updated in the future. Custom template changes or security issues can cause a lack of updates. If updates are missing through no fault of your own, you can contact the developer at any time.
- Cross-browser compatibility. Testing ensures that the template will provide the same user interface and functionality with so many devices, browsers, and operating systems.
- Available plugins, apps, and extensions. Web developers customize the look and feel to match the brand and add special features. As a result, you improve user interaction (UI) – a lot of traffic turns into leads, sales, and revenue.
Joomla Blog Theme Features
Your blog site will look even more impressive thanks to additional modern features. Here are the most popular:
Parallax Effect
Parallax scrolling is a website trend in which the background content (i.e., the image) moves at a different speed than the foreground content when scrolling. The parallax effect has been around for years in classic video games. As a result, it has become an established trend in the world of web design. Several layouts scroll at different speeds, which gives a sense of depth (creating an artificial 3D effect). It allows users to experience interesting emotions.
The benefits of using parallax scrolling:
- Visual aspects (parallax gives a wow effect because it improves the look of the content, adds intrigue, and enhances the quality of the view)
- Separation of a web page (this effect will highlight sections and a variety of content that you want readers to pay attention to)
- Use on any page and website post (charming visuals and stunning impact on users can lead to an audience that stays on your website for a long time)
To sum up, parallax themes are a way to create a stunning website with minimal effort. Depending on the foreground and background images you choose, you can easily create an eye-catching site.
Bootstrap
Bootstrap is the most popular HTML, CSS, and JavaScript platform for developing adaptive mobile websites. Since 2011, Bootstrap has been the leader among site-building tools. According to various statistics, 17-30% of all websites on the Internet using this framework. Bootstrap code can be found on Hexlet, GitHub, PayPal, Spotify, Twitter, and Duolingo.
The advantages of using Bootstrap as a set of pre-made elements:
- Cross-browser (Bootstrap components consider the differences between browsers and are optimized to minimize the differences between them)
- Adaptability (displays well on different devices)
- Low threshold of input (creating a component-based page does not require expert knowledge of HTML and CSS)
So, working with Bootstrap allows developers to create more than just a prototype, landing page, or admin panel.
Dropdown Menu
A dropdown list is an interface element displayed when the user clicks on or hovers over it. There is usually an arrow pointing down next to its content to indicate that the item has a dropdown menu. Developers often use this type of menu because of its compact and hierarchical structure. That is to say, each menu item can contain a submenu, and that one can contain another one, and so on.
The dropdown menu offers the following advantages:
- Saving screen space (static hierarchical lists don't take up space and improve user experience)
- Protection from entering erroneous data (users can only choose from valid options)
- Display menu options when you hover or click
Megamenu
The mega menu includes a very large number of subsections. The additional grouping of names allows the user to see all the subsections simultaneously but not get confused. In addition, you can use illustrations in the megamenu, which is almost impossible with a menu bar and a simple dropdown menu.
Benefits of mega menu option:
- Grouping numerous subsections
- The user is not confused by the navigation
- Use of illustrations (menu includes images and even videos)
- All visible at once – no scrolling needed
Mega menus provide enough space for images and other voluminous content. Pictures, on the other hand, help users select the right option.
Drag & Drop
Drag & Drop (DnD) is one of the most important features in HTML5. The drag-and-drop in web design means faster and more manageable web applications. The main feature of Drag & Drop is the ability to arbitrarily link web page elements by dragging and dropping them with the mouse. This feature can be used to create photo galleries quickly, insert headers and texts.
Drag & Drop advantages:
- Quick and easy customization of web pages
- You don't have to be a web programmer
Professional knowledge of HTML markup is not required, but Internet experience and an understanding of SEO basics are desirable.
Joomla Blogger Templates Video
Frequently Asked Questions About Blog Template Joomla
What are the best Joomla blog templates?
A template is the look and feel of your site. It includes the color scheme, layout, and style elements. In other words, a website template is a direct representation of the brand and has a direct impact on the user experience (UX). Blog templates, moreover, can improve your position in Google search results. In the Blog section, you can add SEO articles and thus increase your conversion rate.
Are the best Joomla blog templates and Joomla blog themes the same thing?
A theme is the complete appearance of a website, which consists of several standardized parts. These parts are "templates," a kind of building block. These blueprints are customizable in the theme, so the result looks completely different from the default theme. In other words, how the design looks depends directly on the template. So, it is not a mistake to call these terms synonymous.
What is the structure of the best Joomla blog templates?
Structure of the Joomla template:
- templateDetails.xml – a file with information about the developer, version, content, modules, language files, settings.
- template_preview.png, template_thumbnail.png – images of the template; you can make in the form of icons.
- index.php – the main file with attached scripts, parameters, modules, and, most importantly, a layout.
- index.html – an empty HTML file, which must be contained in each folder, so cheaters cannot view the contents.
- error.php – a standard 404 Joomla page setup (if it does not look very presentable to you).
- language – a folder with language files if the template is multilingual.
- Js – a folder with scripts; you can connect all the most necessary for the work of the site.
- Images – a folder with stored template images.
- HTML – a folder for redefining modules and components.
- Fonts – a folder with fonts for the site.
- CSS – a folder with styles.
Which of the best Joomla blog templates are best for bloggers?
Check out the 5 Best Joomla Blog Templates table on this page. These are the bestsellers on the Templateog体育首页.com marketplace. They are responsive, mobile-friendly, SEO-optimized, fully customizable, and easy to install. In addition to this, they support future updates and are guaranteed six months of support from the author. For more options, check all Joomla designs.
